Updated: February 06, 2024 by Hannah Wright
As a designer, learning about the best free Figma fonts and pairings can help you massively speed up your workflow. Even the slightest, most subtle change to a typeface can completely change the mood of a web design presentation.
At times, it can mean the difference between a just-okay user interface and a stunning one.
So, it can be pretty dang powerful if you ask me.
That’s why to help you out in your next project, we’ve compiled a hand-curated selection of the best fonts for you, to save you some research time and troubleshooting!
These resources were designed to help you make decisions more quickly in your next UI design project.
That way, you can find out how it all works, the best font options, and the most flattering pairings for your UI design project. With so many options to choose from, we've curated typography choices to help you avoid analysis paralysis.
You'll also find a handy plugin to help you better visualize and preview your fonts.
By default, this tool already goes above and beyond most design tools by providing you with a range of font options.
This gives you some great options right out of the box. This means no more dealing with hours of searching for that best serif font for hours. :-)
The cool thing is that by default, Figma comes with a massive library of Google Fonts.
Yep, that’s right: you’ll find many of the most common Google Fonts in your font panel by default.
So no manual installation, and it also means that whenever your team (or clients) check out your designs, any element using their library of Google Fonts will automatically appear.
Alright, without further ado, let's jump in to the resources to check out (and they're not limited to just Google Fonts):

Designer fact: Sometimes all we really need is just a little bit of extra inspiration when it comes to deciding what combination of fonts to use for an upcoming project.
So, if you're on the lookout for some beautiful Google Font inspiration and you also want to be able to compare things like font weight and size pairings quickly and easily, this helpful guide can help you in those moments.
No problem, because this free community file by designer Maxime Rabot can help you do just that.
Thanks to Maxime for sharing this handy resource with the community.
PS: Learn to design anything you can imagine in Figma with our online course for Figma. See why thousands of students have leveled up their Figma skills!


Inter is an open source type family. What does it tend to work well with? It's best for modern, neutral design projects.
For example, this would work especially well on anything from a creative to a corporate landing page (and even product packaging).
Compared to others, this type is also incredibly versatile - and in this free file, you will find multiple font weight combinations and color schemes to get inspired by.
In short, this is an awesome way to check out different text styles and color combinations very quickly and easily.

Nunito is a playful, friendly, and modern font that works well for landing page design, software design, and many other use cases.
And you’ve probably been seeing it around more and more lately.
It’s a light-hearted and a (dare I say) fun font choice. Yet, it’s not overwhelmingly so, so it strikes a nice balance without being too bold.
Want to see what other font types play well with the lovely font Nunito?
Luckily, there’s a useful resource for that.
Introducing four artboards of Nunito font inspiration and pairings. It’s all in one place, and customizable as well, which is appreciated.
Anyway, if you want to see more, look no further — you can duplicate the file here.

Have you ever wondered what different fonts look like with different levels of weights and boldness?
Want to see it all organized into nice paragraphs for a better preview?
(After all, less guesswork is always nice.)
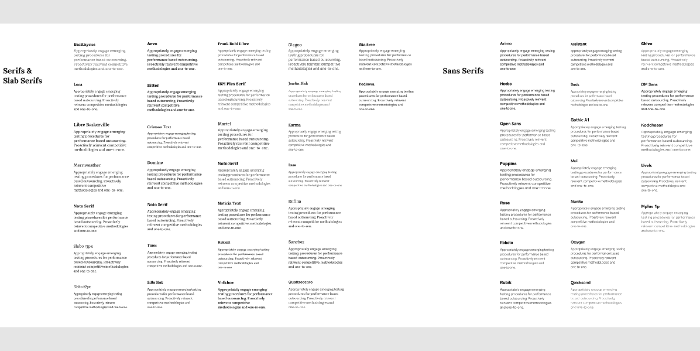
Luckily, this helpful resource can help serve as a guide to help you navigate a variety of different Google type categories and styles.
It is organized by serifs and slabs, along with sans serifs, and it’s a nice way to speed up your UI design process with visual examples.
If you'd like to check it out more in-depth, you can grab this resource from Deckel Mualem right here!

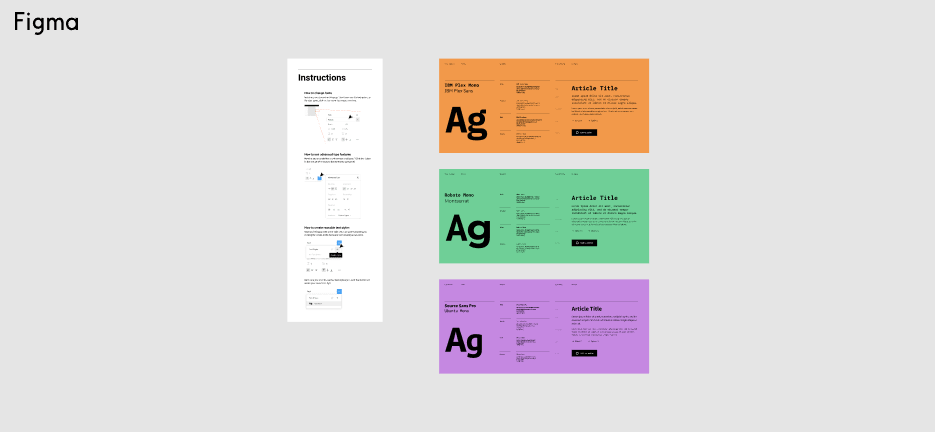
Monospace fonts are always great if you're going for a more retro feel.
So, this makes them especially appealing for portfolio design, game design, or upbeat landing pages.
In summary, this wonderful resource will show you some different pairing options, which can be edited and customized.
That way, you can get an accurate preview as to how different combinations will look. No mysteries here.
To start using it yourself, you can check out the resource here.

Now it's time for the grand finale, which is actually a... type plugin?
Yes, it's one that you'll actually use.
If you're anything like me, you already know that manually going through each font to preview it can be, well, annoying.
Fortunately, that's where the awesome (and free) plugin called "Better Font Picker" comes in.
If you haven't used this yet, then prepare for awesomeness.
So, how does it work, exactly?
To get started, after installing the plugin, simply select any text block and then right click and select "Plugins —> Better Font Picker" to go through the font previews.
In conclusion, I hope this article has helped you find the best type and styles for your next project. After all, the right font pairing can really make a big difference in a project and its overall usability (not to mention first impressions!).
The more time you spend mastering this, the better off your projects will be, so nice job!
Is there a particular combination that you've been loving lately? We'd love to hear more about it, so feel free to share it with us.
PS: Want some free Figma templates to speed up your project? Change your styles and fonts in a snap.

We may occasionally share partner links, where we may earn a small commission when you make a purchase. If you do use a link provided on this site, thank you!